What is FRAD?
FRAD is an acronym for PHP-RAD (Rapid Application Development). Its a PHP v3 framework i developed several years ago (before i started using CodeIgniter) that can be used to develop any kind of web php application: portals, blogs, ERP, CRM, CMS, etc.
I started it to get rid of some open source application i mostly used during the latest 10 years: sugar crm, vtiger, wordpress, joomla, codeigniter, ATK/Achievo framework, Zend, etc.
Notably it implements some features i need and missing from the above projects:
- multilingual content
- custom fields
- different kind of contents: web page, hotel description, events
- microformats
- newsletter / e-mail marketing integration
- easily customizable depending on the customer (i.e. develop one application that easily adapt to every customer with completly different needs)
- easily customizable depending on the domain (i.e. develop one application that easily extends to 50 different domains)
- try to be lightweight
- static caching (generating static HTML file out-of dynamic PHP pages)
- mixing both “static caching” and dynamic PHP Pages (using Ajax)
- native responsive/mobile apps (i.e. Twitter Bootstrap or something like that)
In august 2013 i’ve completly rewrote the “core” of the old version 1 of FRAD and implemented some of the above functions. Started develop a sample application that replicates “WordPress” behavios.
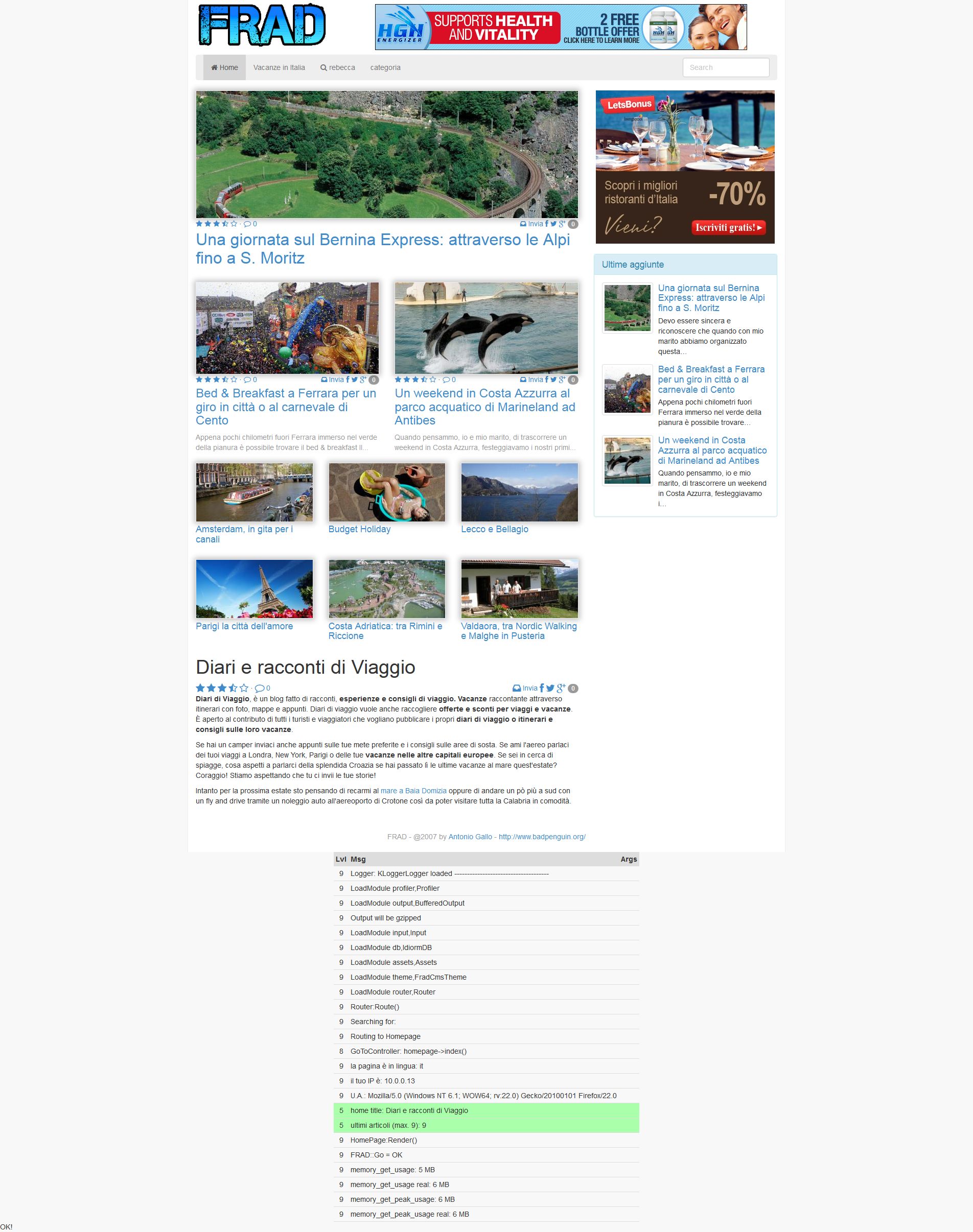
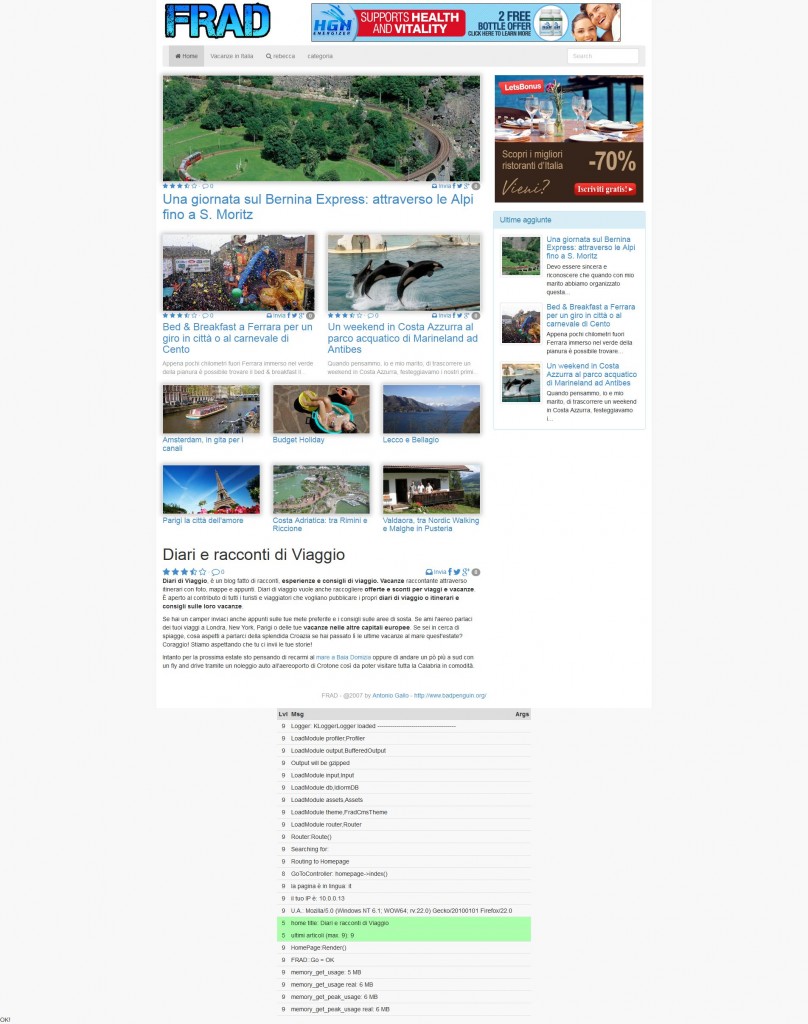
This is a first example of a blog reusing content from one of my own travel blog:

FRAD – Old Version 1
FRAD is a framework to develop PHP Web based application at “light speed”. I used it to develop CMS, ERP and CRM software.
Why?
I tried to write modules for vTiger and Sugar OS and ended up in pure nightmare. I decided i need something like vTiger but more easy to customize. I started valuating over 20 PHP frameworks to start developing application quickly. Almost all the framework are unable to be used on hosted sites since they need to run some script to create a directory structure and also require lots of PEAR or they require latest PHP.
So i started developing this using just PHP and databse, no PEAR or shell scripts are used at all. This allow to run the applications also on cheap hosting sites.
Example
Just a little PHP example of the Backoffice admin interface:
<? require_once './frad/lib/bootstrap.inc'; $app->start(); $app->LoadTheme($app->path.'/config/admin-theme.inc', 'CAdminTheme' ); $app->RequireModule( 'cms-backoffice', true); $app->DispatchRequest(); $app->theme->render(); $app->stop(); exit; ?>
FRAD: concepts
Using FRAD you create “applications” and develop “modules”.
An application is just a set of “modules”, so different applications can share different modules. For instance the CMS i developed has 2 modules called “webpublic” and “webprivate”; index.php is the application that start only the “webpublic” module while admin.php start only the “webprivate” module;
Every application has its own “theme”, for instance “webpublic” uses the “badpenguin.org theme” while “webprivate” uses the “admin theme”.
An application is basically a PHP file that initialize the CApplication class object and load the required modules.
A module instead is just a class.
The module interacts with three areas of other objects: menues, URLs, views.
Menu system is made of a menubar with different drop-down menues with different menuitems each.
URLs are regular expresions that intercept browser page and redirect them to module specific functions.
Views are object that display and allow to manage datas.
FRAD: features and screenshots
FRAD allow you to develop application.
An application has a menubar, a theme and a set of modules.
Each module can put items into the application menubar.
A module provide access to a dataprovider (a table or a query) and allow a certain amount of CRUD operation on it, like:
- change wich columns are displayed;
- filtering data using a pre-built system;
- sorting data clicking on a column header;
- searching the data;
- add, modify, display, delete a record from the data;
- display connected data (like a parent item);
- display sub-details data (like child items);
In addition to built-in CRUD operation you can create your own processing functions.
CMS Front Office
This website, www.badpenguin.org, is a FRAD application; the index.php uses the “webpublic” module to display:
- contents from the content database table;
- ATOM and RSS2.0 feed;
- Google sitemap XML;
- Bad Penguin custom theme;
Instead below you see screenshot from the “webprivate” module that is used to handle the admin interface and from a small ERP i developed.
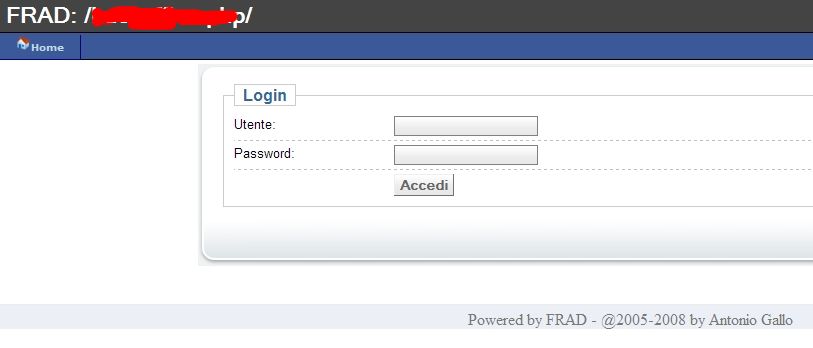
Login screen
Each module can have his own ACL, if you are not logged in and if you don’t have the ACL to access the module then the login screen is displayed. You can notice that the menubar is almost empty in this example.
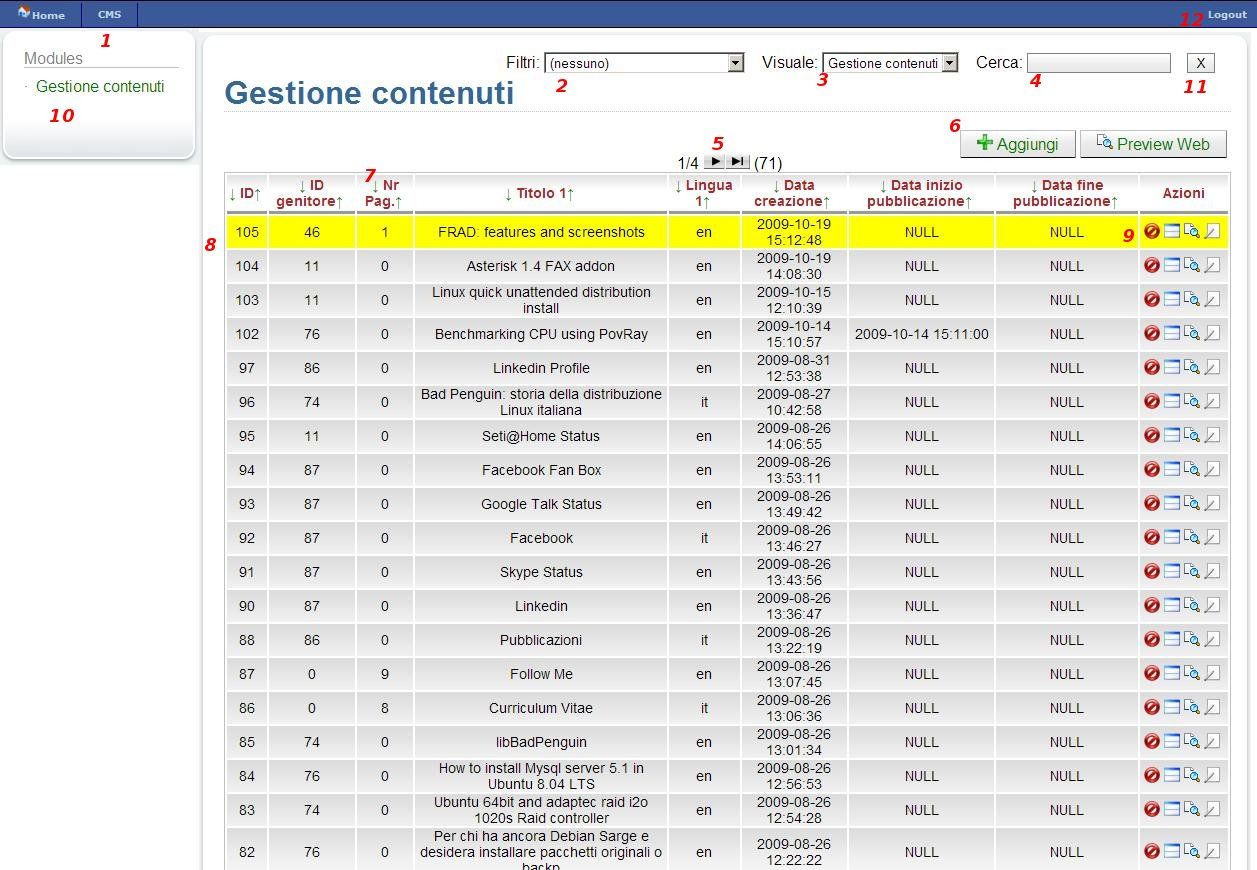
Module navigation screen
The module navigation screen, click to enlarge it, is very rich of features, i’ve added red number to identify them:
- since this is the CMS admin module the “CMS” menu appear into the menubar;
- the filter combo box allow to apply custom filter conditions to the data;
- the view combo box allow to choose wich column should be displayed in the rendered table;
- the search box allow to filter data according to your search string;
- the navigator allow you to move between different pages of data and also display the current page, the last page and the total number of record into the table;
- the add button is just an example of the “ExtraButton” class, indeed this modules has also the “Preview WebSite” extra button;
- clicking on an header will allow to sort the data according to the choosed arrow: ascending or descending;
- mouse row are highlighted with a different color and clicking on a row will bring to a default action, i.e. show detail or edit;
- each row can have different actions, in this module: delete, detail, preview, edit;
- this theme has a side box with all the active modules;
- the “X” button, temporary name _, will reset all the filter condition applied, unlike vTiger the filter conditions are persistent when you re-enter modules;
- since you logged in the “login” menù changed in favour of the “logout” menù;
Into this screenshot all the rows uses the same background, you can customized the row background to show different image or colors according to field values.
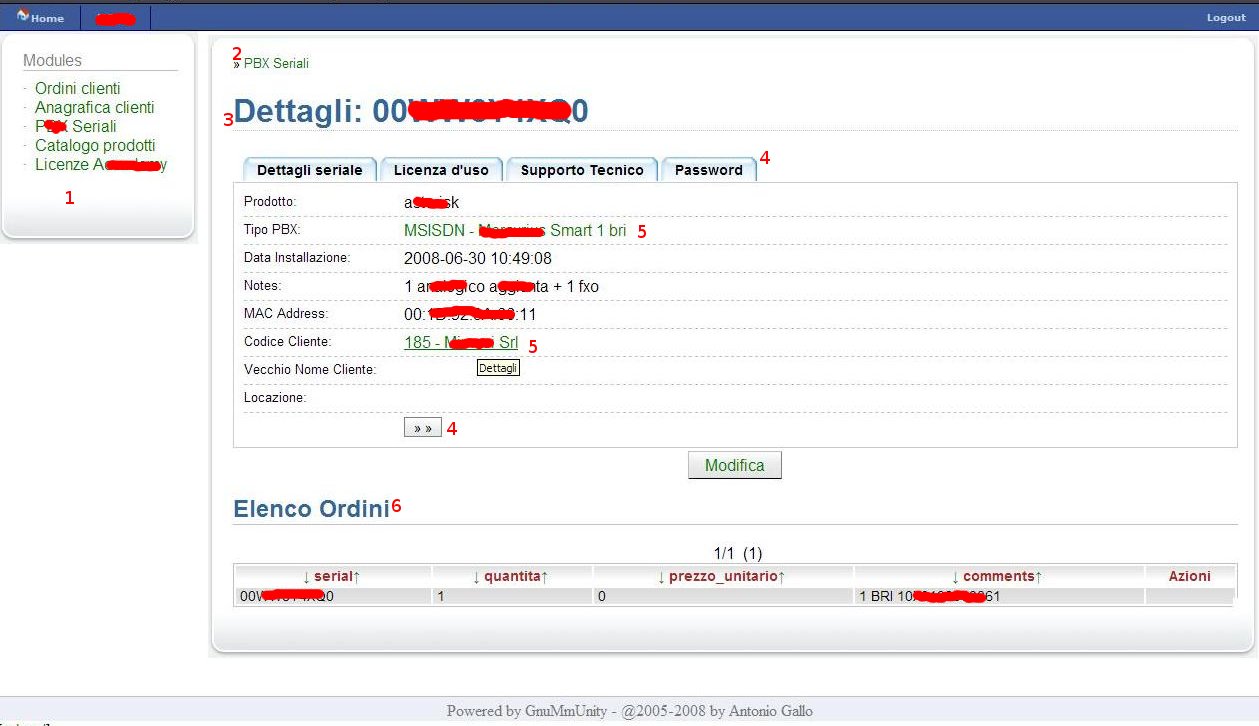
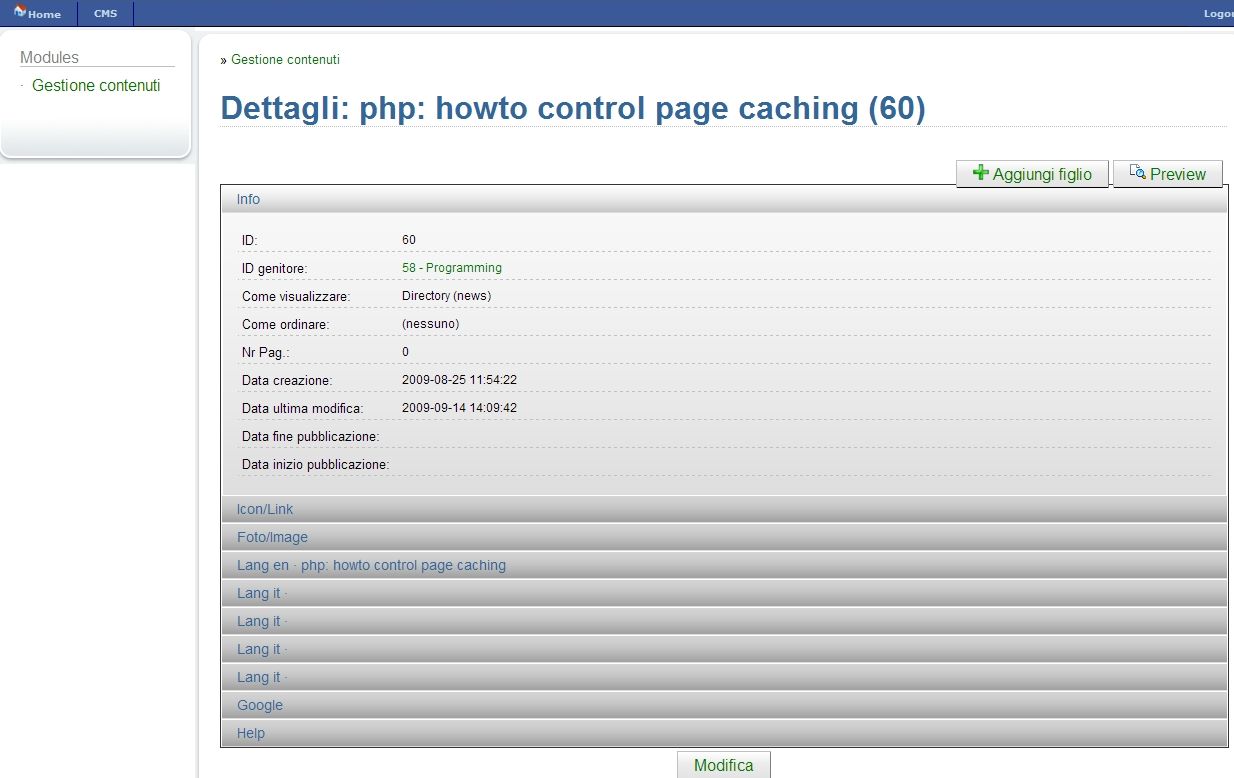
The detail screen
The detail navigation screen, click to enlarge it, display the detailed information about a record and all the connected child items:
- in this example, a small ERP, you can see more modules;
- this is a breadcrumb navigation that allow you to go back to parent items;
- the title display the name of the item, in this example it is the product serial number;
- all the fields are grouped into “tabs”, you can navigate through them clicking on the specific tab or the next (») button;
- those field allow you to click and go directly to the linked item, for instance you can go directly to the linked product page;
- this is the tab with child item, into the example we show the order in wich this serial number is involved (there can be more orders for the same product serial number since we handle used items too g);
The accordion detail screen
The detail navigation screen, click to enlarge it, can also use vertical tabs (accordion); this kind of display is usefull if you have a very large amount of fields and tabs that are often unused.
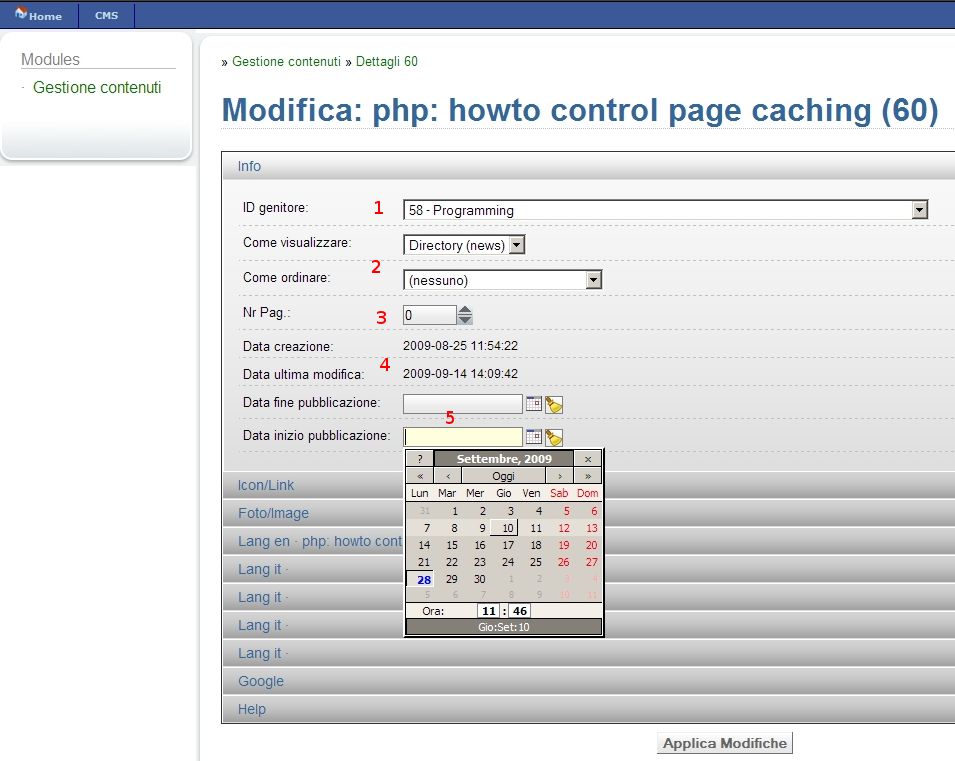
The edit screen
The edit screen display different fields type while editing a record:
- combo box from database;
- combo box from static array;
- spin numeric button;
- read-only label fields;
- data-time special fields;
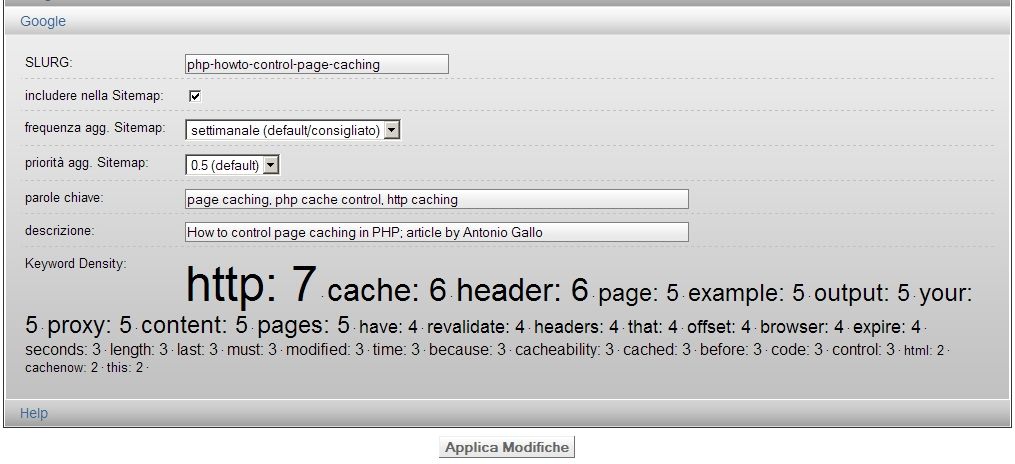
In this screenshot the special field “Keyword density” is used to display wich keyword are used mostly into your textarea with the content of the document (its a CMS example);